

React Native doesn't have media queries for styles, and trying to micmick it with JS turns into useState hell with a ton of conditionals (as you'll see below.)

Insanely simple API (themed, responsive designs in one line!)īuild once, deploy everywhere, is a great philosophy made possible by Expo Web/React Native Web.

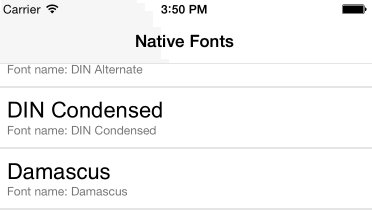
TypeScript support (TypeScript theme support is in the works too).Works with Next.js / server-side rendering!.🍷 DripsyĪ dead simple, responsive design system for Expo / React Native Web. To use a font as the default, set the fontFamily propertyĪs part of the app’s theme.🚨 This is still in development. You have two options for how to apply fonts to text: as the default font Override the actual style of the font You would not be able toĪccess Raleway-Italic with FontStyle.normal, even if its style Note that defining the style property does not The Raleway-Italic font defined above, you would set fontStyle These values correspond to theįontStyle and can be used in the fontStyle property of a The style property specifies whether the outlines in the file are You would not be able toĪccess RobotoMono-Bold with FontWeight.w100, even if its weight Note that defining the weight property does not The RobotoMono-Bold font defined above, you would set fontWeight These values correspond to the FontWeightĪnd can be used in the fontWeight property of a The file as an integer multiple of 100, between 100 and 900. The weight property specifies the weight of the outlines in These files are included in the app’s asset bundle.Ī single font can reference many different files with different These files contain the outlines for the glyphs in the font. The family determines the name of the font, which you use in theįontFamily property of a TextStyle object. It’s common practice to put font files in a fonts or assetsįor example, to import the Raleway and Roboto Mono fontįiles into a project, the folder structure might look like this:įlutter : fonts : - family : Raleway fonts : - asset : fonts/Raleway-Regular.ttf - asset : fonts/Raleway-Italic.ttf style : italic - family : RobotoMono fonts : - asset : fonts/RobotoMono-Regular.ttf - asset : fonts/RobotoMono-Bold.ttf weight : 700 pubspec.yaml option definitions To work with a font, import the font files into the project. This recipe creates an app that uses custom fonts with To over 1,000 open-sourced font families.įor another approach to using custom fonts,Įspecially if you want to re-use one font over multiple projects,įlutter works with custom fonts and you can apply a customįont across an entire app or to individual widgets. Or perhaps you downloaded a font from Google Fonts.Ĭheck out the google_fonts package for direct access One of the most common requests from designers is for custom fonts.įor example, you might have a custom-built font from a designer, Although Android and iOS offer high quality system fonts,


 0 kommentar(er)
0 kommentar(er)
